Vor ein paar Wochen haben wir über Compiler und insbesondere Compiler für dynamische Sprachen gesprochen. JavaScript ist eine interpretierte Sprache. Um den Code ausführen zu können, benötigen Sie einen Interpreter und einen Compiler. In Browsern ist dies eine JavaScript-Engine. Die bekanntesten sind:
Google V8 für Chrome und Node
SpiderMonkey für Firefox
JavaScriptCore für Safari / WebKit
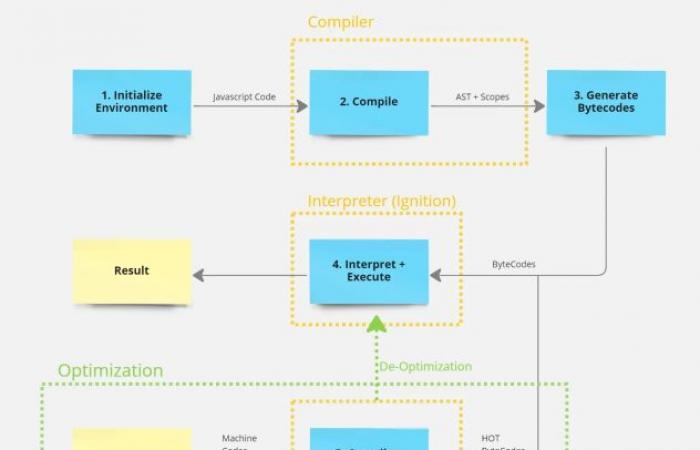
JS-Code durchläuft drei Hauptphasen:
1 / le-Analyse
2 / la Zusammenstellung
3 / die Ausführung selbst
Das Parsen basiert auf einem Parser, der die schwere Aufgabe hat, den JS-Code zu lesen und ihn in einen abstrakten syntaktischen Baum oder AST (Abstract Syntax Tree) umzuwandeln. Wir werden auch von einem abstrakten Syntaxbaum sprechen. Dies ist wichtig, da der Compiler ohne diesen Zwischencode nicht agieren kann. Nach der Kompilierung führt die JS-Rendering-Engine den Code aus. Neben drei Phasen sind mehrere Elemente wichtig: der JIT-Compiler, der die Codeleistung verbessert, Inline-Caching und Garbage Collection für die Speicherverwaltung und eine gute Ressourcennutzung.
Natürlich ist das alles für den Benutzer transparent, ebenso für den Entwickler, der sich um diese Probleme keine Sorgen machen muss. Normalerweise übernimmt der Browser die Aufgabe.
Allerdings können mehrere Optimierungen die Codeleistung und -stabilität erheblich verbessern, zum Beispiel:
– DOM-Manipulationen und -Verarbeitung optimieren und Frameworks zur Optimierung des DOM verwenden
– Gut strukturierte Schleifen und Bedingungen
– Verwenden Sie eine moderne Syntax, die den neuesten Entwicklungen in JS folgt: Dieser Punkt ist wichtig, da alter Code die JS-Engine und damit die Leistung der Websites verlangsamen kann
– Vermeiden Sie die unnötige Erstellung globaler Variablen, die Speicher verbrauchen und den Code und seine Verarbeitung überlasten
– Laden Sie Ressourcen (Bilder, Dateien, Daten usw.) nur dann, wenn sie benötigt werden
– Blockieren Sie nicht den Hauptthread: Jegliche Blockierung oder lange Verarbeitungszeiten können die Schnittstelle blockieren und somit die Reaktionsfähigkeit der App beeinträchtigen. Eine gute Praxis: Web Worker.
– Instrumentieren Sie Ihren Code und führen Sie eine Laufzeitoptimierung mit den Browser-DevTools durch