Seit 2018 bietet das Unternehmen Facil’iti eine digitale Lösung an, die die Darstellung einer Website entsprechend den Bedürfnissen der Internetnutzer personalisiert. Farbenblindheit, Legasthenie, Epilepsie: Personalisierte Filter ermöglichen eine Anpassung an die visuellen, kognitiven und motorischen Schwierigkeiten der Nutzer.
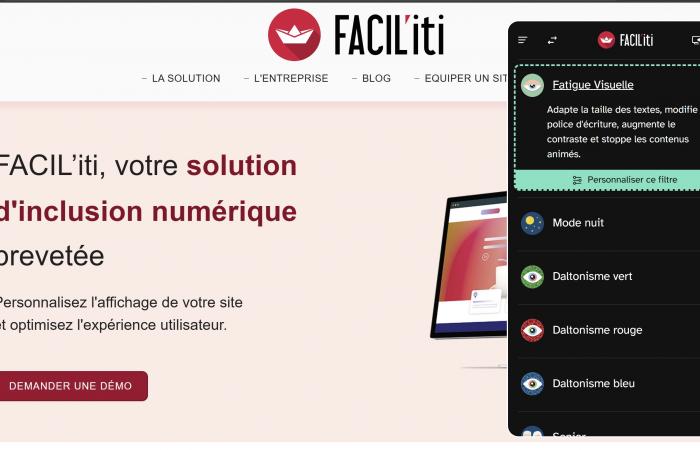
Haben Sie schon einmal das Auftauchen eines rot eingekreisten Papierboots in der Ecke einer Ihrer Lieblingsseiten gesehen? Carrefour, Rock-en-Seine, Bouygues Telecom, Maaf … viele Websites sind mittlerweile mit der Facil’iti-Lösung ausgestattet, die es ermöglicht, die Anzeige einer Website an die Bedürfnisse des Benutzers anzupassen. Wenn Sie auf das Pop-in klicken, öffnen sich mehrere Optionen: Legasthenie, visuelle Müdigkeit, Katarakte, Epilepsie, Parkinson-Krankheit… Jede dieser Optionen ermöglicht es Ihnen, die Seite zu ändern und die Filter nach Ihren Wünschen zu kombinieren. Heute haben in Frankreich 12 Millionen Menschen eine Behinderung und können Schwierigkeiten bei der Navigation im Internet haben. Facil’iti präsentiert sich dann als Krücke zur Verbesserung der digitalen Inklusivität. Nicolas Gouti, Produkt- und Innovationsmanager, und Julien Fredon, Chief Technology Officer, stellen uns ihre Lösung vor.
Ingenieurtechniken: Wie wurde Facil’iti geboren?
Nicolas Gouti: Damals war Frédéric Sudraud, der heutige CEO von Facil’iti, für eine Kommunikationsagentur verantwortlich. Die Teams hatten die Idee, die Websites an die Besonderheiten der Benutzer anzupassen, indem sie beispielsweise die Farben änderten. Nach und nach entwickelte sich das Projekt weiter und konzentrierte sich auf die Anpassung von Websites an Menschen mit Behinderungen oder vorübergehenden Problemen: Legasthenie, Farbenblindheit, Epilepsie usw. Facil’iti wurde dann im Jahr 2018 mit der Idee geboren, eine kostenlose Lösung für Benutzer zu schaffen, da diese nicht für die Unannehmlichkeiten bezahlen müssen, die ihnen möglicherweise entstehen. Dies sind also die Seiten, die ein Abonnement abonnieren und auf denen ein Pop-in installiert ist.
Hatten Sie bereits Kenntnisse zum Thema Inklusion?
Julien Fredon: Als Kommunikationsagentur gehörte die Erstellung von Websites zu unserem Job, daher kannten wir die RGA-Standards. Doch die Frage der Zugänglichkeit betrifft nicht nur den Code, sie zieht sich durch alle Ketten der Informationserstellung. Wenn ein Verlag ein Bild hinzufügt, liegt es dann an ihm, beispielsweise die Beschreibung des Bildes zu integrieren. Entwickler arbeiten an der Technologie, aber das ist nur ein Teil der Barrierefreiheitsprobleme. Wir kannten diesen Teil, wollten aber noch weiter gehen und Dinge anbieten, die bestimmte Verarbeitungen automatisieren, um die Informationen für alle zugänglicher zu machen.
NG: Aus diesem Grund haben wir uns stattdessen für ein Tool entschieden. Unsere Lösung ermöglicht es somit, die bereits bestehenden Barrierefreiheitsstandards zu vervollständigen und zu verbessern, die jedoch eine Vielzahl von Pathologien nicht berücksichtigen. Wir sprechen dann von einer digitalen Inklusionslösung und nicht von digitaler Barrierefreiheit.
Wie haben Sie die verschiedenen Filter gestaltet, mit denen Sie die Websites anpassen können?
NG: Die Idee bestand darin, die von den Menschen selbst geäußerten Bedürfnisse herauszuarbeiten. Und basierend auf diesen Bedürfnissen haben wir intern darüber nachgedacht, was wir tun können, um sie zu erfüllen. Deshalb haben wir mit Verbänden zusammengearbeitet, um deren Aussagen zu sammeln. Beispielsweise hat eine Person mit Parkinson-Krankheit aufgrund von Zittern und zu engen Menüs Schwierigkeiten, auf das richtige Element zu klicken. Aus diesem Grund haben wir beschlossen, die Seiten neu zu strukturieren, indem wir die Klickzonen entfernt und die Menüspalten in einer einzigen Spalte zusammengefasst haben, um das Klicken trotz der Verwacklungen zu erleichtern. Im Laufe der Zeit haben wir versucht, eine Reihe von Anpassungen und Kombinationen zu erstellen, die es jedem ermöglichen, auf den Websites zu navigieren.
JF: Jedes Mal, wenn wir eine Schnittstelle oder Funktionalität entwickelten, führten wir zahlreiche Benutzertests durch. Die ersten Tests wurden in Pflegeheimen mit älteren Menschen durchgeführt, um zu prüfen, ob unsere Filter ihnen einen echten Vorteil beim Surfen auf Websites verschafften. Wir haben uns auch ausführlich anhand wissenschaftlicher Literatur dokumentiert und alle unsere Entscheidungen – Farben, Schriftarten, Transparenzgrade – wurden auf der Grundlage unserer Lektüre sorgfältig durchdacht.
Bei welchen Faktoren können Sie konkrete Maßnahmen ergreifen?
NG: Wir wirken auf drei Arten von Faktoren ein: visuelle, motorische und kognitive Beschwerden. Wir sprechen eher von „Beschwerden“ als von „Pathologien“, denn sehr oft können Menschen zwar navigieren, sind aber bei der Nutzung des Internets eingeschränkt.
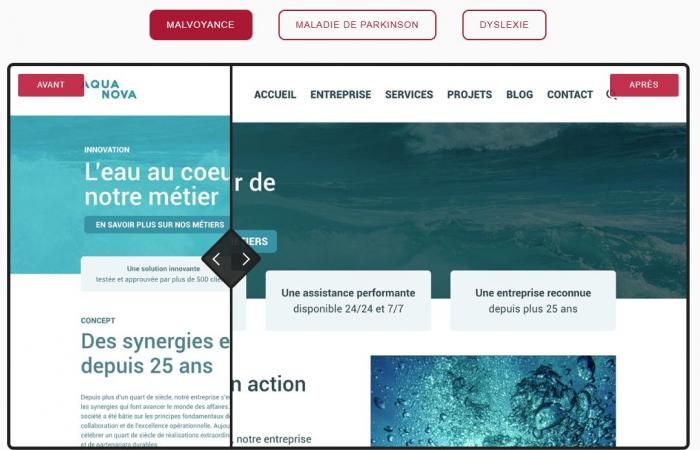
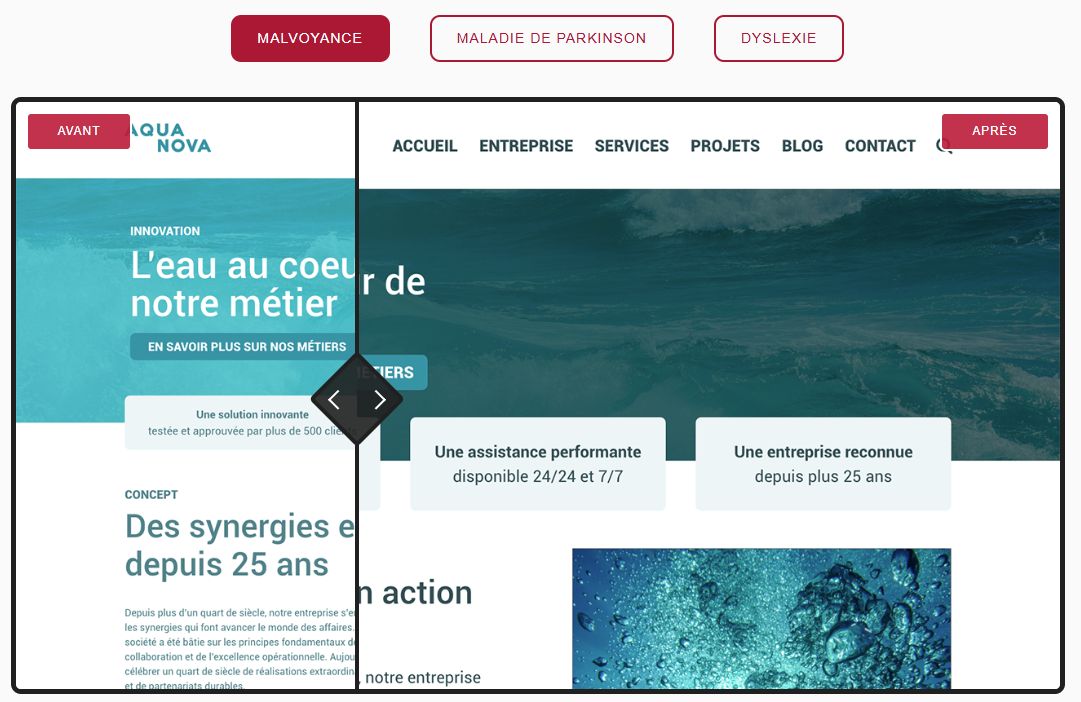
Beginnen wir mit dem visuellen Unbehagen: Farbenblindheit wird von der Norm oft vergessen, was beispielsweise zu Verständnisproblemen bei Grafiken führt. Mit Facil’iti bieten wir Filter mit angepassten Farben an, um die Navigation zu erleichtern. Bei anderen Sehproblemen empfehlen wir zum Beispiel bei Menschen mit Katarakt, die Zeichen zu vergrößern oder die Seite abzudunkeln.
Dann könnte der kognitive Teil Legasthenie betreffen. Durch die Arbeit mit Assoziationen haben wir verstanden, dass jede Person ihre eigenen Schwierigkeiten hat: Einige benötigen mehr Abstand zwischen Wörtern oder Zeilen, andere verwechseln Buchstaben, Wörter oder Laute. All diese Verwirrungen führen dazu, dass wir Standardfilter anbieten, aber auch die Möglichkeit, diese zu konfigurieren, um sicherzustellen, dass sie den spezifischen Bedürfnissen jeder Person gerecht werden. Der Internetnutzer kann sich beispielsweise dafür entscheiden, das p in einer Farbe und das q in einer anderen Farbe hervorzuheben, um die Buchstaben nicht mehr zu verwechseln. Für Menschen mit Konzentrationsstörungen bieten Filter die Möglichkeit, alle Animationen zu deaktivieren und zu helle Farben einzuschränken.
Schließlich können Zittern die treibenden Faktoren sein, weshalb wir die Seiten neu strukturieren, um die Klickzonen zu erleichtern. Es ist auch möglich, verschiedene Filter gleichzeitig zu kombinieren.

Wie lässt sich Ihre Lösung technisch in die Websites Ihrer Kunden integrieren?
JF: Unsere Lösung ist völlig unabhängig und wird ohne Eingabe des Codes auf der Website des Kunden hinzugefügt. Es hat auch die Besonderheit, dass es nicht vollständig automatisiert ist. Einige Funktionen ähneln Behandlungen zum Anpassen von Farben, aber ein Teil unserer Arbeit besteht darin, manuell standortspezifische Änderungen vorzunehmen. Tatsächlich erhöhen bestimmte Parameter beispielsweise die Größe der Zeichen, aber wenn bestimmte Texte letztendlich den Bildschirm verlassen, verlieren wir jegliches Interesse an Barrierefreiheit.
NG: Die Installation dauert durchschnittlich 12 Tage, da dies von der Komplexität der Website abhängt. Dann agieren wir in Form eines Jahresabonnements. Es kann auch ein gewisser Wartungsaufwand anfallen, wenn der Kunde seine Website weiterentwickelt, indem er die Struktur der Seiten ändert.
Welches Feedback erhalten Sie zu Ihrer Lösung?
NG: Im Allgemeinen sind die Internetnutzer zufrieden und finden es schade, dass sie es nicht auf allen Seiten finden. Zumal die Einstellungen, sobald sie für eine Site definiert sind, auch auf allen anderen Sites, die Facil’iti nutzen, beibehalten werden. Für die Lösung sind jedoch keine Benutzerkonten erforderlich, alles befindet sich auf der Website, sodass wir keine Benutzerinformationen haben. Diese Anonymität ist wichtig, denn sie verhindert, dass sich bestimmte Menschen stigmatisiert fühlen.
Auf Kundenseite ist die Verlängerungsrate gut, aber wir müssen auf die Konkurrenz achten.
Was sind Ihre Pläne für die Zukunft?
NG: Wir wollen aus Produktsicht diversifizieren und ein wenig vom Internet weggehen, um der Welt um uns herum konkrete Hilfe zu leisten. Vor zwei Jahren haben wir die mobile App MYdys für Legastheniker auf den Markt gebracht. Wenn der Benutzer in einem Museum mit einem Text, einem Hinweis oder einem Schild konfrontiert wird, macht er ein Foto davon und die Anwendung passt den Text automatisch an die definierten Parameter an. Sie können die Audiowiedergabe aktivieren, Buchstaben nach Farben unterscheiden usw. Wir wollen die Entwicklung dieser Art von Werkzeugen fortsetzen. Darüber hinaus verfügen wir über Tochtergesellschaften in Japan und den Vereinigten Staaten, die wir weiterentwickeln und auf dem europäischen Markt einführen möchten.
Schließlich wollen wir uns auch auf den Inhalt konzentrieren. Die Anpassung einer Website ist gut, aber manchmal kann die Verwendung komplizierter Wörter zu Lese- und Verständnisschwierigkeiten führen. Wir denken darüber nach, wie wir das Verständnis leiten, Schlüsselwörter geben, anders formulieren können, warum nicht auch KI einsetzen. Und so an der eigentlichen Bedeutung der Informationen arbeiten.
Kommentare gesammelt von Alexandra Vpierre
Foto von One: Screenshot der Facil’iti-Filter